How To Add The Meta Description Tag In A WordPress
But first of all, what is the use of the meta description tag in a WordPress site?
This article will most likely answer your questions about this HTML tag and its usefulness. Maybe you just heard about it and you have no idea what it is, or maybe you have a vague idea of its use?
It doesn’t matter, let’s get into it for the benefit of those who don’t know, shall we?
How to add the meta description tag in a WordPress website …
- Why use a meta tag description?
1.1. The clickthrough rate in search engine results
1.2. Natural referencing in an indirect way - How to use a meta description tag in HTML?
2.1. The code of the tag
2.2. How to write the meta description? - Do’s and Don’ts with the meta description tag
- The retro pedaling of Google with the meta description
- Conclusion
1 – Why use a meta tag description?
But then, why use a meta description tag in HTML? Generally, two aspects are considered for any element of a website. The first is the natural referencing and the second is the user experience. It is in my humble opinion the two essential points to manage and develop a site.
Okay, but then, the meta description tag is useful in SEO? Well no, not at all. It has no direct impact on the placement of pages in search engine results. Wait, I said no direct impact? So, does it have an indirect impact?
But how is this possible? What is the second point to consider when developing a site? Oh yes, the user experience, of course! This is where you will begin to understand everything, so stay with us. I promise to make it easy to understand …
1.1. The click rate in search engine results
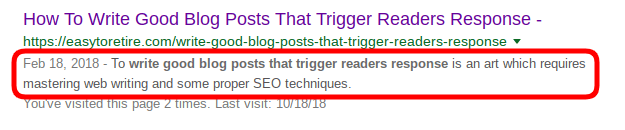
As you can see on the screenshot below, a meta description appears in the search engines under the title. It is therefore one of the two elements that the user will see to make his decision to click or not on your website.
The first is the title, clearly a fundamental element not to neglect. It must make the user want to click. But under this one, we find the meta description in HTML, a tag that is not unique to WordPress.
And after reading the title, what will the user read? … Yes, the meta description, it must summarize perfectly the content of the page and give the visitor a strong desire to click. It is the element which must finish convincing it if the title was not enough.
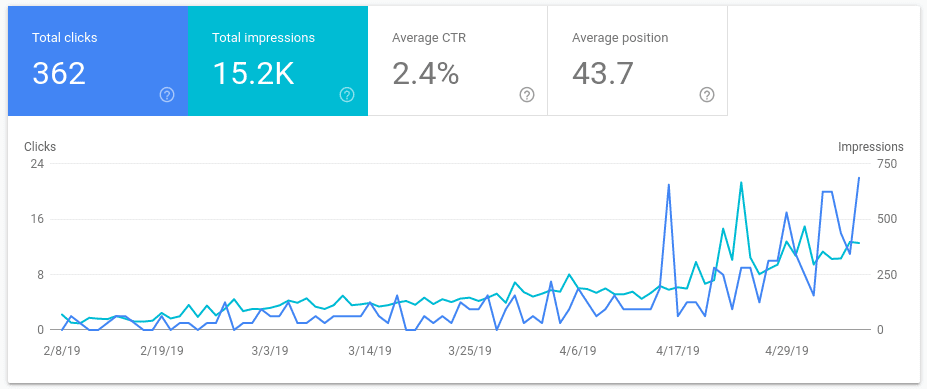
To make sure that the title and the meta description that we created make you want to click, just use a free tool …
This tool is Google Search Console.
Once you have added your site to it, you will get valuable information (this deserves a complete article which is coming soon).
One of them is the click rate on your URLs based on the number of impressions in the search engines. In other words, the percentage of users who saw your site in the results and clicked on it. To simplify, the higher the rate, the more it means that your title and the meta description gets clicks, so it’s positive.

Here is the first great utility of the meta description, encourage users to come to us rather than the competitor. For example, if you are in 3rd place in the results (Average position), you will be happy to take a share of the traffic of the first two if your title and your meta description in HTML are better.
But I also talked about indirect referencing, so, I’m coming back to that.
1.2. Natural referencing in an indirect way
Okay, it does not impact SEO. Why ? Because some content writers have taken too much advantage of that at some stage, doing what we call “keyword stuffing”.
Inevitably Google did not like that and decided not to take it into account anymore. At least it’s radical. If you want to place yourself in other search engines, you have to try. For Bing, I do not know. If you have some information on the subject, please share them with us in comments area.
Okay then, indirect referencing … Two things, I told you that you could take a share of the traffic of your competitors better placed with a better description of the article than them.
You think Google will not take it into account. Indeed, the American giant calculates everything, records everything. And it takes into account the user experience, because it is the heart of their business, to have as many Internet users as possible through them (to sell their ads to advertisers). So people have to get what they want.
Therefore, if a result gets a higher click through rate and users do not immediately return to the result page, it is called the bounce rate, So, it is safe to bet that they have found what they were looking for.
So Google considers that it has fulfilled its mission and you yours. Give the user what he is looking for. It is a good signal that is sent, in time, it will allow you to get a better position (my personal opinion).
If, on the other hand, your meta description is misleading and the netizens (internet users) come back immediately, it is a bad signal sent, there it turns against you in terms of position.
2 – How to use a meta description tag in HTML?
Now that the basics are done, we can say that the meta description tag in HTML is useful to improve our click rate (and steal market share from our bad competitors, careful they will want to do the same with us), but also work on signals send to search engines (indirect referencing). But how to use a meta description tag in HTML in WordPress?
2.1. The code of the tag
For starters, where is this tag in the structure of the HTML code. It is in the header of a page. In the part between the tags.
As an example, I am showing you its structure in HTML, if you use a CMS like WordPress, Drupal, Joomla! … You do not need to insert the tag manually. There is a block to insert it at the same time you write your content (otherwise there are plugins to add the function). Feeling better?
Here is the code that must be inserted into the HTML structure:
Title of your page </ title><br /> <meta name = “description” content = “your meta description in html with a maximum length of 160 characters” /><br /> </ Head><br /> <Body><br /> </ Body><br /> </ Html><br />
2.2. How to write the meta description?
Take for example WordPress, if you do not do anything, Google will usually use the beginning of your article to make the meta description tag in HTML. Not great!

The best thing to do is to use the Yoast SEO extension which is one of the best WordPress extensions. With this extension, with each article or page you have access to a block to modify, the title, the URL, to check the quality of the article according to a keyword and especially the possibility of inserting the meta description.
So I am now going to talk about the latter (the meta description), because it is the subject of this article. It is relatively simple, no need to have a degree in communication for that. It must be between 90 and 160 characters. When using Yoast, you will have a green bar that will be displayed when the meta description has a good length.
You must encourage users to click on your meta description. For that, write an accurate description of what they will find. You can ask a question at the beginning to engage the user. The goal being that the Internet user answers to himself after the question, “yes that’s exactly what I have as a problem”.
You must reposition the main key phrase of your article (logical since this is the subject of your page). Similarly, if you are in e-commerce, do not hesitate to indicate a benefit contained in the page (free delivery, warranty …).
3 – Do’s and Don’ts with the meta description tag
Well, you know how to create a meta description. But beware, there are mistakes not to commit. For example, when I created my first website, I duplicated all meta descriptions in HTML for pages and articles. It was those concerning the description of the article. I did that because I was lazy and I was just starting, I did not know too much about SEO.
Trust me, I quickly understood my mistake, and I had to redo all the meta descriptions of my site. A pure waste of time …
But it is by making mistakes that we learn, right?
So, here are the mistakes that must be avoided with a meta description in HTML. This will save you a lot of time later.
- Enter a succession of keywords: put keywords one after another in the description.
- Inserting quotation marks: search engines may truncate your meta description at this level.
- Do not duplicate the tag: the error I made, it is necessary that each tag of each page is unique.
- Create an empty tag: leave the tag blank, obviously it’s a big mistake. What will the search engine display? Surely the beginning of the page, it is not very relevant.
- Tag too short or too long: you must not create a meta description tag in HTML that is too short (less than 90 characters) or too long (more than 160 characters).
- Avoid dates: on the internet, time does not really exist. Avoid putting dates that would block the clickthrough rate in several months.
- Meta multilingual description: if your website is in several languages, then your meta descriptions must be for each of them. Will an American Internet user click on a French description?
- Try not to insert numbers, special characters, or uppercase words.
There you are. By following all these tips, you will create meta description in HTML that will be attractive and in the right way.
4 – The retro pedaling of Google with the meta description
Small parenthesis, in December 2017, Google had decided to increase the number of characters displayed with the meta description in the results of search engines. You could see them appearing with almost 300 characters.
As a matter of fact, many have adjusted their meta description, me included. But in May 2018, a spectacular turn of events occurred, without warning, the American giant returns to a size of 160 characters for display.
The main problem was that descriptions made with 300 characters were now too long and were truncated. This is why I advise you to place the incentive to click at the beginning of the description.
5 – Conclusion
I hope this article helps you understand the usefulness of the meta description tag in HTML. If there are only two things to remember about it, they are:
- It improves the click rate of users
- And it will play an indirect role in natural referencing
This should not be neglected because it is one of the first things that users will see with the title. It is this that must convince them to click (or not) on the title. So, treat it seriously to encourage users to click on your site rather than the one of your competitor.
Again, you can find more information on this particular subject, or any other topics, in my free Internet Marketing course. Just click on the banner below to get started …
Thanks for reading this tutorial

Should you have any experience on how to add the meta description tag in a WordPress, or any web development software, we would love to hear from you. Also, if you have some questions, please use the comments’ area below. You will normally receive a reply within the following 48 hours.
If you liked this article, please do share it socially. Also post a comment with us here below, I will be very grateful!
As a Premium Member at Wealthy Affiliate, I learned how to share my passions with the world. You are very welcome to become part of my team of very successful netpreneurs. You too can become a successful business owner and live your laptop life. I will be your personal mentor for FREE. It is 100% FREE to join, learn and earn! Click the button below and let’s …




I didn’t really know that I could change the description that shows below my title in Google’s search results. This is very convenient indeed because now I can start experimenting with descriptions to see what works and whatnot.
I always thought that Google chose randomly the description that it would display based on the keyword the user searched for.
Thanks a lot!
Thanks for commenting on this blog post Harry. Although Google randomly uses a sentence to describe what your article is about, it does not always uses the best, therefore it is advisable that you do it yourself, and as you say, you can experiment until you get it right.
Let me know if you have any questions on the subject, or any other topic in regards to Internet marketing, seo, Affiliate Marketing, etc. and I will pleased to help.
Wishing a wonderful day.
John
There are so many things to remember when it comes to SEO but HTML meta tags are certainly one that can get overlooked. Loved your walkthrough especially how to add the coding for these tags. I have always added these through the SEO plugins. Which plugin would you recommend? I will bookmark this for future reference. Thanks
Thanks very much for reading my article about adding meta description tags in a WordPress blog post Martin. You are right, this is something that is very often overlooked and that not many people, especially newbies, know the importance of.
My favorite SEO plugin is Yoast SEO. I find it very user friendly and you can see as you are writing your content how well or not you are doing.
I wish you the very best for your online projects Martin. Please do call on me if you need any help, okay?
John
Hi John,
Yes, your article helps me much to understand the usefulness of the meta description tag in HTML. Honestly, it’s a very informative and useful article. I like this mostly because you are the first one who tells me the importance of the meta description tag. Now I realize that it’s not a neglected matter. It has a necessity for every URL. Thanks for knowing this important thing. Like me, others just like this.
Thanks very much for your comment Snigdha Alam and I am glad that you learned something that is very important for your SEO. Like you, it took me quite a while to understand how the meta tags were important because nowhere in any training that I have gone through was it mentioned. I discovered that by accident while reading someone’s comment on a blog article.
This is why I decided to compile this tutorial thinking that it could be very useful for my readers to know about it.
I wish you the very best,
John