How To Optimize Images For Your Website
Want to learn how to optimize images for your website, or blog? Here are 7 tips that will help you improve your SEO simply by improving the way you optimize your images.
When it comes to SEO, it’s not just the text or videos that drive traffic and propel your site to the first page of Google results. Images are important too and they are important tools to use to help you achieve the same result.
Especially since the volume of image search occupies an important part in queries. Images therefore require the same attention as the other contents of your site, or blog, in terms of SEO.
Why optimize your images?
- Simply to gain traffic for your website and this is valid for any type of site, as well as for blogs. Indeed, currently searches are done more and more in Google image. By optimizing your images, you improve your chances to increase the number of visits to your pages.
- To increase sales, especially if you have an e-commerce site. The images allow users to see directly the product they are looking for and to encourage them to take action directly.
- It contributes in the ranking of your site in the first results of Google. Optimization of images is not yet a very common practice. Still only a few webmasters realise that. If you only have few competitors, there is a good chance that you have a head start in your SEO.
How to optimize images for your website – My 7 top tips
In this article I am going to share with my 7 favorite, and easy to implement tips that will help your website or blog to reach better rankings.
This is what we are going to look at:
- Give a name to your images
- Make use of the “ALT” tag
- Adjust the size and weight of the images
- Match the image and the content
- Work the backlinks of your images
- Create a sitemap for your images
- Polish the legend of your images
It will be quick and easy, so let’s get started …
1 – Give a name to your images
This is very important because it allows Google to understand the content and classify it. In this perspective, include keywords in the name of the image, without abusing it because it will cause the opposite effect, that is to say a penalty on the part of Google.
Concretely, change the name of the image that your device assigned to it by default and replace it with a name that relates to it.
The search engines will interpret your image name better if you use hyphens between words and if you avoid accents. On the other hand, avoid sticking the words between them, as in “Howtooptimizeimages” for example.
2 – Make use of the “ALT” tag
Also called alternative text, it allows you to insert a description of your image. The Alt attribute is of particular importance because the search engine reads it and uses it to index your image. This is an opportunity to put more keywords to improve the positioning of the image.
In addition to that, the description of the image has a significant additional function. Indeed, when the image is not displayed, either because it is protected or because there is a problem of connection, it is this description of the image which is displayed in its place. Avoid putting accents on the words or making spaces in the description. Instead, use the dash to separate the words.
3 – Adjust the size and weight of the images
The size and weight of your image is important!
Google supports most image formats, but prefer JPEG formats for photos, PNG, and GIF for any other image. On the other hand, do not use the BMP format because it is not compressible, which increases your image’s weight.
It is also necessary to specify the height and width of the image in question to complete the information on its format.
As for the weight of the image, make sure that it matches the content where it is placed. For example, a blog post does not need a heavy picture. Also make sure that your image weight is as light as possible. Your page will benefit from fast loading time.
There are so many programs and applications on the market which will enable you do your image editing. Some are free and some are very expensive. One that I have been using for years which has a lot of the bells and whistles that you will find in the most popular ones, it is the Pixlr Editor.
There is a free and a pro version. For creating very attractive blog posts such as all those that you see on this website, I am using the free version, which is more than enough and very easy to use.
4 – Match the image and the content
This is of paramount importance as it reinforces the relevance of the image in the eyes of Google. The image must illustrate the content in which it is placed and the two must complement each other to make sense for an optimal result.
For example, a picture of beach or sun rhymes well with content on holidays. On the other hand, a car image does not illustrate anything about the art of the table. It does make sense, right?
This kind of association has no impact on your SEO for better placement. But it can even give a signal of lack of seriousness to Google.
5 – Work the backlinks of your images

Work your backlinks
In the same way as content, images also generate backlinks that optimize their SEO. Better still, this optimization does not only concern the image in question. The content in which the image is located also benefits.
Thanks to a study of the sharing of more than 100 million articles, we have confirmations on the practices that work best to get the most out of sharing on social media (and probably also backlinks).
The study also shows that articles with at least one image get much more Facebook or Twitter shares than those that have none.
Obviously, if these images are of quality and well optimized, the impact on the number of shares will be even stronger. The more your images are shared, the more backlinks you will get to your website or blog.
6 – Create a sitemap for your images
Google’s robots cannot read the images in your gallery. It is to notify them of their existence and location that the sitemap image is required.
How to add images to a Google sitemap
Be careful, Google has not created a new sitemap file format for images, but support images in the traditional Google sitemap file (in XML version).
To reference your images in a sitemap, you must start by creating a classic XML sitemap file, which lists some pages of your site (for example, news or those that have been updated or the most important ones). You can also update one of your current sitemaps.
Then for each page so listed in your sitemap (identified by its URL), you can tell Google a list of images that appear on this page. Of course you are not going to indicate the images which are used for the design of the site, but rather the specific images of your content. Google is quite generous, so you can specify up to 1000 images per HTML page!
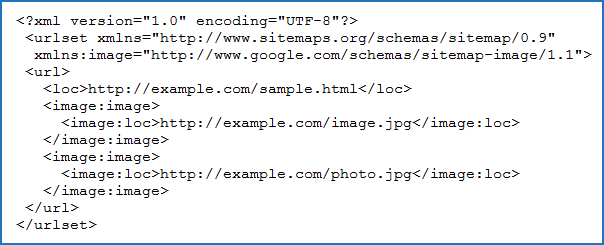
This is what the code of a Google XML Sitemap file looks like with images:

An example of a Google sitemap file with images
In concrete terms, here is what you need to remember:
- Pay attention to the header of the file which must include the reference to the schema
- Images must be embedded as a subset of each HTML page identified by <url>
- The two required elements are <image: image> and <image: loc>
- You can specify up to 1000 images per HTML page
7 – Polish the legend of your images
Here we are referring to the text below, above or on the side of the image. The legend acts indirectly on the natural referencing of your page. Therefore, you should work on it properly as you would do for your content.
The legend of your images provides a good user experience in addition to the enhancement of the image itself.
Most important of all is the semantic context in which you insert the image (img tag). I recommend you always add a legend!
The search engines analyze the semantic context of the image and rely on this legend, among other things. Take the opportunity to describe the image with terms slightly different from those used in the alt attribute, while remaining natural of course.
Some tests that I have done showed me that the search engines base themselves on 7 to 10 words before and after the img tag. Therefore it is up to you to place them in the best possible position for SEO!
If you wish to learn more about starting your own online business from home, click on the banner below …
You might also like to read the below articles that I have selected for you:
- How To Create A Niche Website ?
- Where To Find Ideas To Write About In A Blog
- Why Is Self Motivation Important – Believe In Yourself
And remember that you can subscribe to my newsletter so that you will be instantly notified by email when a new article is made available for you to read. Just follow this link ~~> Subscribe to my Newsletter!
Thanks for reading
 I hope that this article brought you a few tips about how to optimize images for your website. If you have any other tips on the subject we would love to hear from you. And, if you have any questions, please use the box below and I will respond as soon as possible. If you enjoyed this article please share it socially and leave a comment below, I will highly appreciate it!
I hope that this article brought you a few tips about how to optimize images for your website. If you have any other tips on the subject we would love to hear from you. And, if you have any questions, please use the box below and I will respond as soon as possible. If you enjoyed this article please share it socially and leave a comment below, I will highly appreciate it!
I am a Premium Member of Wealthy Affiliate, where I have learned how to share my passions. I am inviting you to join my team and learn how to become successful in business and retire early. It is 100% FREE to join, learn and earn! Click the button below and I’ll see you on the other side.
 Easy to Retire – Copyright © since 2017 to date!
Easy to Retire – Copyright © since 2017 to date!


The sitemap for images is new. I’ve never heard of it. Always assumed that you only need one sitemap for a single site. Will give it a try.
Meanwhile, one thing always puzzle me. Let’s say I have three images for a blog post and my keyword is ‘how to bake a cake’. Do I use that keyword for every images or just one? Or do I use other keyword variations? Thanks for the tips.
Thanks very much for visiting my website Cathy, and for taking the time to comment on my “How To Optimize Images For Your Website“. I am glad that you learned something from this article.
To answer your question Cathy, it is best that you use different keywords that are related to your content subject for each image, which will give Google and other search engines more keywords to rank for your article.
I am glad that you enjoyed this article and if you wish to be notified as soon as a new content is posted, make sure signup for my newsletter.
I wish you the very best.
John
Another great and informative post from you. I had no idea that images hold that much weight when it comes to ranking your website through google. I will definitely be taking your advice and start implementing these 7 steps you mentioned to help my SEO. I look forward to reading more of your posts. Thanks again.
Thanks very much for reading and commenting on my “How To Optimize Images For Your Website” article Bryan. I am glad that you learned something useful for your website(s).
If you want to make sure that you do not miss any of my regular blog posts, all you have to do is to signup for my newsletter. You will find the signup form at the top right of any page on this blog.
In fact, you might have missed my latest article. You can access it here ~~> “How To Build An Effective Landing Page“.
Let me know if you have any questions.
All the best,
John