How To Speed Up A Website Loading Time – 10 Proven Techniques
The speed of your website loading time needs to be optimized. This is a point on which you cannot compromise. This is why I have written this guide where I will teach you …
How to speed up a website loading time
In this tutorial, we are going to learn:
- Why is it so important?
- How to improve the loading speed of your website using 5 tools and 10 techniques?
Summary
- Why is the loading speed of a website important?
- The best tools to measure the loading speed of your site
- 10 techniques to improve the loading speed of your site
Why is the loading speed of a website important?
If you read these lines, you probably already know that having a good loading speed is important. But why exactly? Roughly, there are 6 main reasons.
1 – This is the first impression your visitors have

“First impressions” are very important on the web. When a person lands on a website for the first time, it only takes a few seconds to get a first look at it – and by extension about your business in general.
In the mind of a visitor, a site that is not pro, that is not very serious sends a very bad signal on the seriousness of your activity.
However, the speed of loading plays an important role in making a first impression. If you want to make a good impression and the new visitor has to wait 5 seconds for the page to fully load … you are in trouble!
Conversely, if your website loads almost instantly, you create an excellent impression.
It’s pure psychology: sites that load faster are more reliable and more professional than others. Speed is, of course, associated with efficiency and confidence. The slow loading, you’ll understand, creates the opposite effect.
And when you create a mixed or negative first impression, it is difficult to change the judgment of your visitors.
There are lots of studies that demonstrate the importance of the loading speed of a website. Suffice it to mention a KissMetrics study, according to which 79% of online shoppers say they do not return to a site that loads badly. In other words, you will not have a second chance!
Not optimizing the speed of your site, is stupidly depriving part of your target clientele!
2 – Internet users expect fast loading speeds
In terms of loading speed, the expectations of Internet users are high, the bar has become very high. In the age of 4G and fiber, we are less and less tolerant and patient when a page does not open within 2 or 3 seconds.
Our level of demand has increased over time. Today, a site whose pages load in more than 3 seconds is a site perceived as slow. And overall, the threshold of acceptability is even lower on mobile. Mobile users are even more ruthless.
3 – The user experience
There has been a lot written about the user experience or UX. It is a fundamental notion on the web. The user experience is the general feeling or general judgment your visitors make to your website as a result of their interactions with it.
Today, UX is one of the most powerful elements of differentiation. There are many factors that contribute to qualifying the user experience: the quality of the design of your site, the fluidity of navigation, the reinsurance, the wealth of your product sheets if you have an ecommerce site, etc.
But, more generally, your user experience is good if visitors to your website easily find what they are looking for … and if they find it quickly. Having a good loading speed is therefore essential for the user experience.
4 – The slowness of a site results in losing conversions
According to the KissMetrics study mentioned above, 40% of your visitors will leave your website if your pages take more than 3 seconds to load.
Imagine that you have 100,000 unique visitors per month. If your site takes 4 seconds to load, you lose 40,000 potential customers at once!
A slow site is losing visitors, but it also and especially loses potential customers … and therefore turnover. This is not theory. Amazon has calculated that a 1 second drop in platform loading speed would result in a loss of $1.6 billion. And Amazon is a known company, everyone knows the value proposition. Imagine the effects it would have for YOUR business …
5 – The long-term impacts of a slow website
We have just seen that having a slow site has an immediate impact on your website: it is responsible for a loss of visitors.
You lose almost half of your potential clientele right away. But there is also a long-term effect. Having a slow site gradually slows down your natural growth and reduces the effect of word-of-mouth.
Your customers will eventually no longer recommend your website because of the disastrous (or at least bad) experience your website offers. Other websites will end up no longer recommending you, no longer backlink you.
Slow loading makes a website less credible. In the long run, this can have a significant impact on your brand image.
6 – The loading speed has a real SEO impact
Google is constantly looking to improve the user experience of people using its search engine. It regularly updates its algorithms to improve the relevance of the proposed results.
The loading speed time of a website is a criterion taken into account by Google in its way of referencing web pages. Google representatives have made it clear, this is not a hypothesis.
Obviously, it is only one criterion among others. And surely not the most important. A very relevant page on a subject but slow to load will always be better referenced than a faster page to load but with useless content.
Nevertheless, it is an argument that weighs when we know the importance of SEO on the visibility of a website.
I hope to have convinced you of the importance of the loading speed of a website.
After seeing the “why”, let’s go to the “how”.
In the meantime, if you want to learn more marketing strategies for your business, just click on the banner below to …
The best tools to measure the loading speed of your site
Before I even present the 10 best techniques to improve the loading speed of your website, I will introduce you to 5 very good free web tools to measure it. I recommend that you use 2 of these tools, even 3, to obtain a measurement that is as reliable as possible.
1 – Pingdom Tools
Pingdom offers one of the reference tools to measure the loading speed of a website. It is free and very easy to use. Just copy and paste the URL of your site. In addition to showing you the loading speed, Pingdom gives the overall performance score of your site, the size of the page and the number of queries necessary for its complete display.

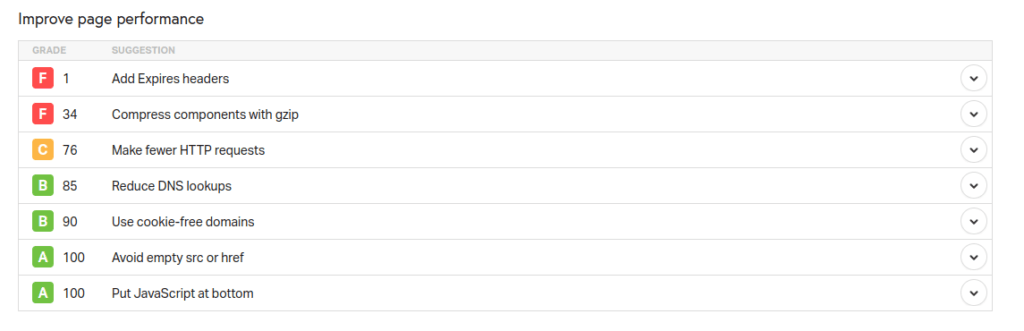
Even better, Pingdom gives you a performance score for each item impacting the loading speed. This is very useful for identifying things to improve.

With Pingdom, you can also find out how the weight of your page and the volume of requests are distributed according to the types of elements.
Pingdom is really a mine of information. I recommend it without hesitation.

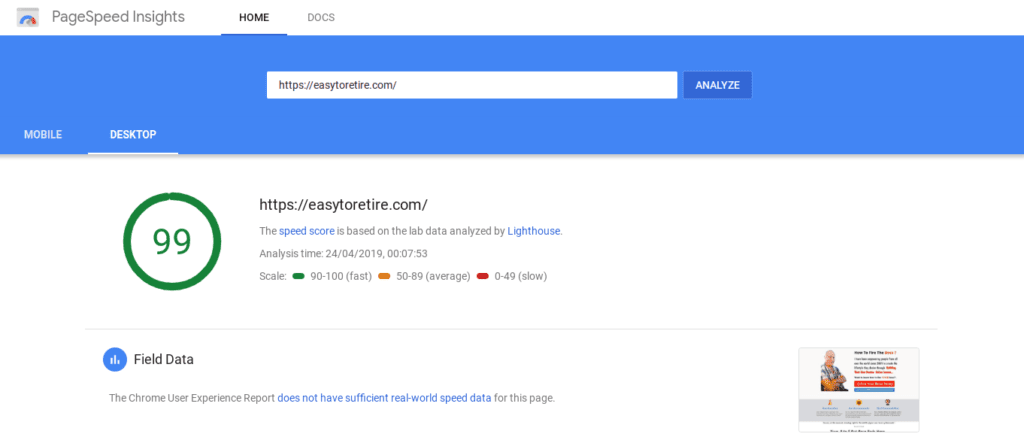
2 – Google PageSpeed Insights
Google has developed its own speed measurement tool: PageSpeed Insights.
Its operation is very close to that of Pingdom. You enter your url and Google gives you a lot of information about the loading speed of your site. The plus of this tool is that it allows to analyze separately the mobile version and the desktop speed of the site.

Like Pingdom, Google PageSpeed shows you what to improve to optimize the loading speed of your website.
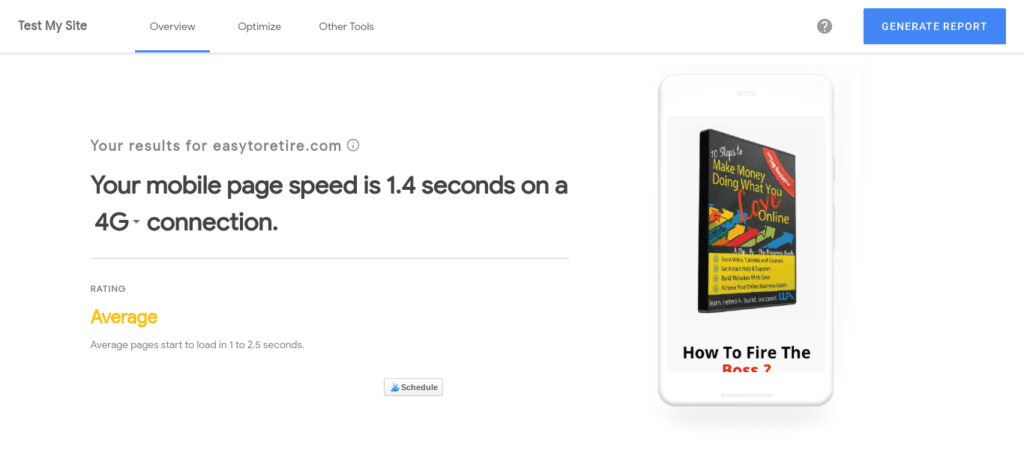
3 – Test My Site (Google)
Google has developed another tool, which focuses exclusively on mobile websites: TestMySite.
This allows for more accurate results regarding the performance of the mobile version of your website. You can receive a full report (and free) in exchange for your email address.
This is clearly the ideal tool if you want to perform a complete audit of the performance of your mobile web.

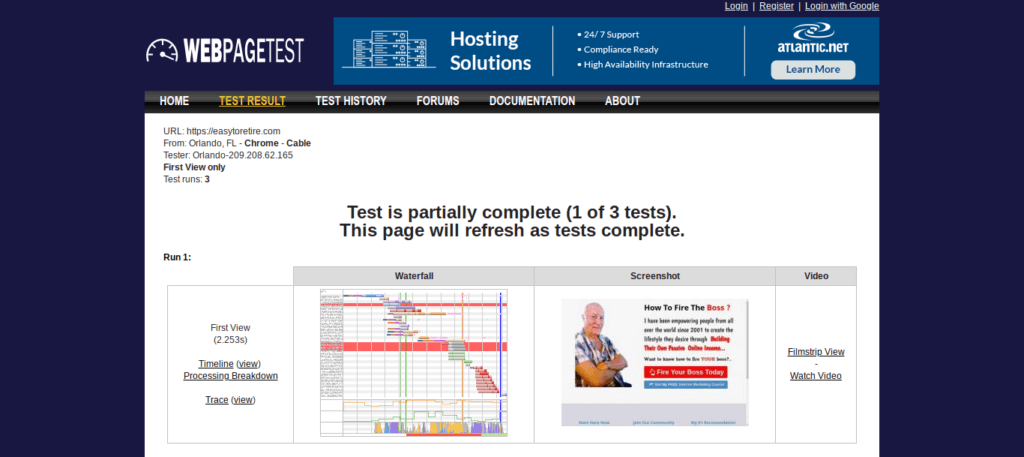
4 – WebPageTest
The WebPageTest service was developed by an engineer from the Google Chrome development team. The advantage of this tool, which is 100% open source, is that it allows you to filter the results by browser and by test location.
If you want to measure very accurately the performance of your site, WebPageTest is an excellent tool to complement those proposed above.

Performance reports contain a lot of information that is not found on those offered by other tools. This is probably the most complete tool, but if you are not a developer you risk losing yourself among all the data proposed.
In a nutshell, this tool is more for developers.
5 – GTmetrix
GTmetrix is one of the best known tools with Pingdom. Unlike the tool presented above, GTmetrix is ideal for beginners.
GTMetrix uses the PageSpeed Insights and YSlow tools to provide comprehensive and easy-to-understand reports.
The data is hierarchical: the main information is gathered at the top of the page and the information becomes more and more technical as we scroll down the page. Reports are downloadable.
GTMetrix, like all other tools in this list, is 100% free.
10 techniques to improve the loading speed of your site
You now know the loading time of your website. Finally, we will present 10 techniques and tips to optimize this speed.
1 – Use a CDN
Hosting your media files on a CDN (Content Delivery Network) is undoubtedly one of the best techniques to improve the loading speed of a website. It can allow you to free up to 60% of your bandwidth and divide the number of queries by two.
By using a CDN, your files are hosted on a network of different servers located all over the world.
When a visitor accesses your website from Thailand for example, his browser will download files from the server that is closest to its location. This allows to mechanically optimize the loading time.
Since your bandwidth is dispatched through a multitude of servers, it optimizes the use of each server, protects you against DDoS attacks and traffic peaks. The more international visitors you have, the higher the CDN’s performance benefits.
Most site hosts (from OVH to 1 & 1 through 02Switch and WP Engine) suggest CDN offers. You can also use specialized companies like MaxCDN or CloudFlare. The latter is free.
2 – Use WP Engine (if you have a WordPress site)
If you have a WordPress site, we strongly recommend that you use the WP Engine host. It is a specialized web host for WordPress sites.
Their performances are excellent. This is the host I am using. The rates are a little higher (from $29 per month), it’s true, but the game is worth the effort.
If you read this article well, you will understand that the ROI of such an investment will necessarily be at the rendezvous. Changing accommodation takes just an hour, so you have no excuses.
3 – Use a cache plugin
Installing a cache plugin is the fastest way to optimize the loading speed of your site.
If you use WordPress, I recommend using WP Total Cache or WP Super Cache, these are the two reference extensions. If you use WP Engine, you can skip this step: the cache plugin is part of the services offered by the host.
In short, a cache plugin can reduce the amount of resources used by servers by reducing the number of requests. The principle is to save (= cache) the requests already sent to avoid restarting each new load.
4 – Add Expires headers to improve your cache system
If you do not use WordPress, or if you do not want to add another plugin in addition to your cache plugin, here is why and how to implement the expires headers.
Specifically, the “expires headers” allows to indicate to the user’s browser whether to load files by making a server request or use the files already saved in the cache.
They improve the efficiency of your cache system and further limit the number of server requests. Obviously, this technique can only be applied if you are using a cache plugin. Expires headers only work if there is already a version of the web page in the cache, of course.
Generally, the more the visitor has visited your site, the more effective this technique will be.
Expires headers can improve the loading speed of your website in two different ways. First, they avoid to the maximum that your visitors download several times (so unnecessary …) the same files on the server of your site. Secondly, they reduce the number of requests handled by your server.
Adding expires headers is very simple: just add a few pieces of code to your .htaccess file. To be performed with care though.
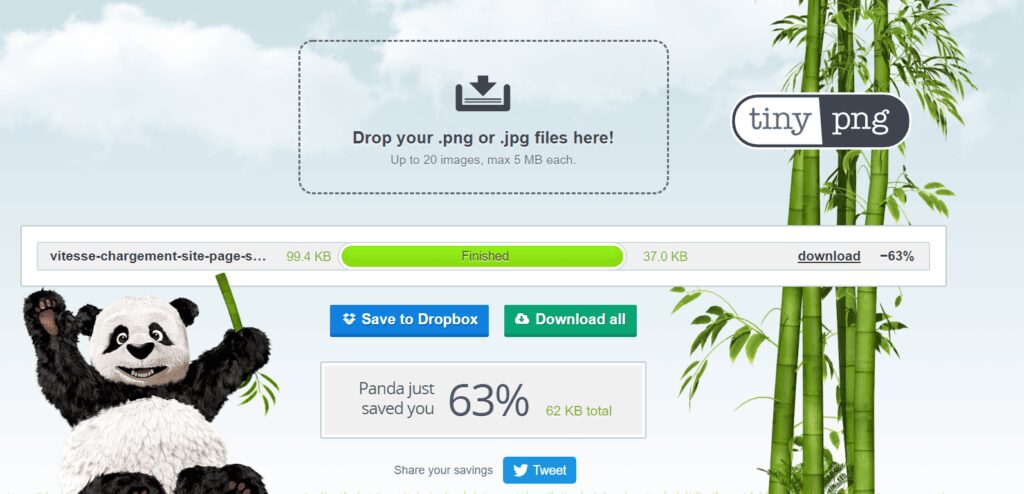
5 – Compress your images
The images are heavy files. They tend to consume a lot of server resources. That’s why it’s important to optimize their weight. Especially since it’s quite simple to do.
There are basically 3 techniques to reduce the weight of an image:
- Compress it, using a tool like TinyPNG. This tool is 100% free and can reduce the weight of your PNG or JPEG images in seconds. I use it and I recommend it!
- Change its format, for example by converting your PNG images to JPEG images. And by limiting the use of GIF as much as possible.
- Reduce the dimensions. The smaller an image, the fewer pixels it has, the less it weighs. Makes sense!
All these actions must be completed before uploading the images to your site’s server, ie. before adding them to the media library of your site.
If you use WordPress, you can use WP Smush to optimize the weight of images already loaded on your site. The disadvantage of this tool is that it unfortunately does not allow to optimize images hosted on a CDN and images larger than 1 MB. For this reason, it is always better to compress the images before importing them.

6 – Clean up your database
The database of a website can quickly be polluted by a set of useless elements: drafts of articles, revisions of saved pages, plugins / applications installed but not used.
There are several tools for cleaning up your database. If you use WordPress, we particularly recommend WP Optimize. If you use Prestashop, you can use the excellent PrestaShop Optimizer.
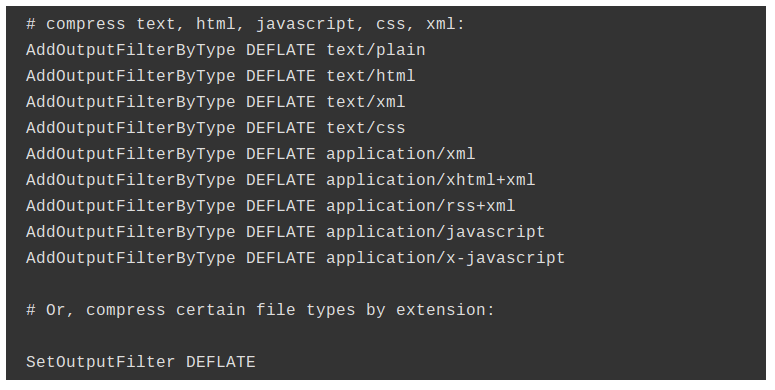
7 – Compress your website with Gzip
Gzip is a simple way to compress a website’s files and save bandwidth. All your files are compressed in a zip file. Then, when a visitor loads one of your pages, his web browser unzips the file. It is as simple as saying “hello”, and it is effective!
How to do that? Just copy and paste the bit of code below into your .htaccess file:

To verify that Gzip is implementable or working properly on your site, you can use Gziptest.com.
8 – Repair all broken backlinks
Not only that broken external links unnecessarily consume bandwidth, but they also have a disastrous effect on the user experience. Most visitors who land on a broken link will leave your site.
Repairing broken links increases the number of page views per session and reduces the bounce rate. There is therefore an issue that goes far beyond the problem of loading speed. All the more reason to repair these links.
You can identify your 404 errors in Google Search Console, using a WordPress plugin (if you have a WordPress site) or an Ahrefs or Screaming Frog SEO Spider tool.
I advise you to use several tools to be sure that no broken link goes under the radar.
9 – Reduce the number of redirects
The 301 (permanent) redirects are always better than 404 redirects, but still they help slow the site down. Once again, Screaming Frog is a very good tool. It identifies 303 redirects. If you are on a PC, you can use Xenu Link Sleuth.
10 – Compress your CSS and JS files
Very often, the slow loading of a page is directly related to problems in loading CSS and Javascript files.
When using WordPress or another CMS to manage your site, a new JS or CSS file is added virtually every time you install a new plugin. Each plugin brings its own CSS or JS scripts.
It is strongly recommended to compress these files, to “minify” them. Especially since it’s easy enough to do. There are several methods.
- The first one is to merge all these files into one – instead of having 10 independent Javascript files, you put all your scripts in one file.
- The second method is to erase all the white spaces inside the files to reduce their size.
If you use WordPress, you can use a plugin like WP Minify. It will compress all your files automatically. You can also use tools like CleanCSS (for CSS compression) or JSCompress.com for JS compression. But I advise you to do some tests after compression to check that this one does not cause any posting problems.
I hope that you enjoyed going through this tutorial and if you want to learn more marketing strategies for your business, just click on the banner below to …
Thanks for reading

If you implement these 10 techniques, you will quickly see an improvement in the loading speed of your website.
I really advise you to take the time to implement them, for all the reasons presented at the beginning of the article. And now, it’s your turn !
Should you have some recommendations to make concerning this particular article, we would be happy to hear about them. And, if you have any questions and wish to have an answer, please make use of the comments box below. I typically respond within 24 to 48 hours.
If you found this article useful, please share it socially and write your valuation as a comment below, I will be most grateful!
As a Premium Member at Wealthy Affiliate, I learned how to share my passions with the world. You are very welcome to become part of my team of very successful netpreneurs and to become a successful business owner and to live your laptop life. I will be your personal mentor for FREE. It is 100% FREE to join, learn and earn! Click the button below and let’s …



Thanks so much for these tips! Website speed is something I am a bit of a fanatic about. When I am looking for something online, my top pet peeve is a slow loading site!
Just the other day it took me what felt like FOREVER to order just one sub sandwich for pickup. Each time I wished to add a topping or make a change it took another ice age and don’t even get me started on how long it took for me to pay the tab! If I wasn’t so set on that sandwich I would have been long gone before I even got half way through the order!
I had already been using tools to check site speed but many of the ideas you suggest such as using a cache plugin or using something like Gzip had never occurred to me. I plan on looking into each of these options. Which do you think is the best to start with? Do you utilize all these techniques with your own site? Thanks!
I can imagine how you must have been hungry by the time you finalized your order Shannon. That is why Google really look at the download speed of a website to determine the rank it deserves, so it is something that a webmaster should seriously improve on (not easy to control though).
You can use any of the plugins or programs I am suggesting Shannon, it is up to you to decide which one you feel most comfortable with. However, I would strongly recommend that you use 2 or 3 so that you have a variety of opinions (just like getting a second medical opinion).
Thanks for commenting again on my articles Shannon, and I wish you an excellent day.
John
Hey john
Thank you so much for sharing such a beautiful and useful blog with us.
I have my own website but unfortunately, I had no idea about those tools and techniques that you just mentioned. Now I can improve my web with those tools and techniques but all credits go to you because of this blog.
Thanks for the compliment Akborm, one likes a compliment from time to time, and you made my day in just a few kind words.
I am glad that my article about how to speed up a website loading time comes handy to you. If you have any questions, please make sure to ask them in the comments’ section, okay?
Best wishes,
John